| Overview | The picture Environment | The pstricks Package | ||
| LaTeX Graphics | The picture Environment | LaTeX Graphics |
Contents
|
|
Basics |
|
Line segments | Source file |

|
The
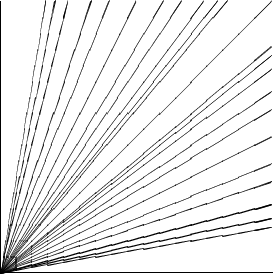
The picture illustrates all 25 possible slope values in the first quadrant. The length is relative to Because of the restrictions to direction vectors, drawing line segments usually necessitates an extensive search for suitable points. In many cases, drawing the desired line segments may not be possible without the use of additional packages, such as eepic, or pstricks. |
Circles | Source file |

|
The argument of the As for drawing larger circles, see the section about circles and ellipses. |
Arrows | Source file |

|
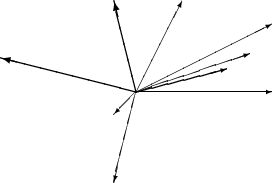
For arrows, the components of the direction vector are even more restricted than for line segments, namely
to the integers
Components also have to be coprime (no common divisor except 1). Notice the effect of the \thicklines
command on the arrows pointing to the upper left.
|
The multiput and
| Source file |

|
The \multiput command has 4 arguments: the starting point, the translation vector, the number of
objects, and the object to be drawn. The \linethickness{length} command applies to horizontal
and vertical line segments, but neither to oblique line segments, nor to circles. It does, however, apply to
quadratic Bézier curves!
|
Ovals, thinlines, thicklines | Source file |

|
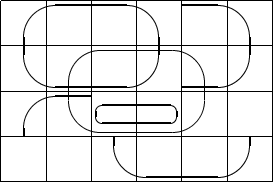
Line thickness can be controlled by two kinds of commands: \linethickness{length}
on the one hand, \linethickness{0.075mm} applies only to horizontal and vertical lines (and quadratic Bézier curves),
\thinlines and \thicklines apply to oblique line segments as well as to curves such as
circles or ovals.
|
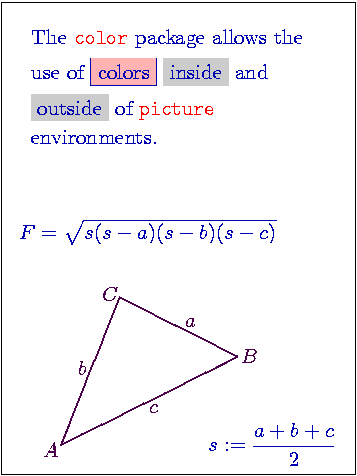
Text, formulas, colors | Source file |

|
The color package allows the use of
and of picture environments.
Predefined colors of the color package are: black, white, red,
green, blue, yellow, cyan, and magenta. As the current example
shows, the
As this example shows, the
|
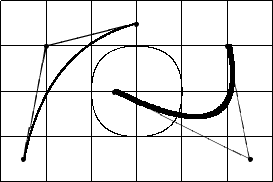
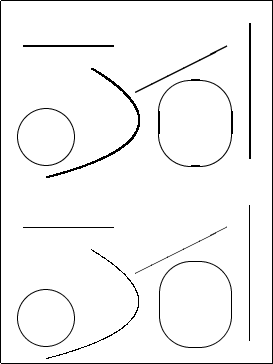
Quadratic Bézier curves | Source file |

|
As this example illustrates, splitting up a circle into four quadratic Bézier curves is not
satisfactory. For a better solution, see the section about quadratic Bézier curves.
The example again shows the effect of the |
|
Let |
|
 |
(1) |
|
The Java program qbezier.java (see PDF Version) started with the line
|
|
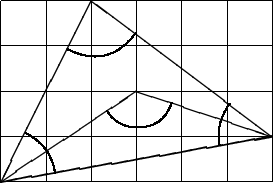
Marking angles | Source file |

|
In the current picture, arcs are approximated by quadratic Bézier curves. |
|
In order to get the control points of an arc of radius
|
|
Line thickness again:
| Source file |

|
As can be seen from this picture, the command
|
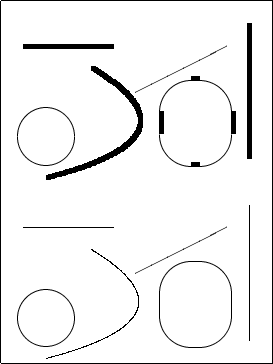
Line thickness again:
| Source file |

|
As the comparison of the lower half of the picture with the upper half shows,
the |
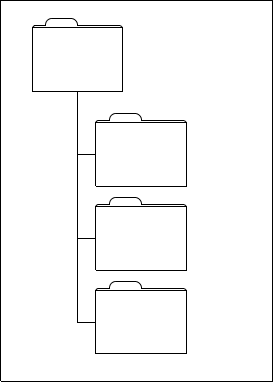
Multiple use of
| Source file |

|
A partial picture can be declared and defined by the commands
\unitlength.
An object defined with the |
|
Applications | |
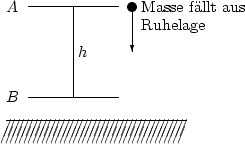
Falling mass | Source file |

|
|
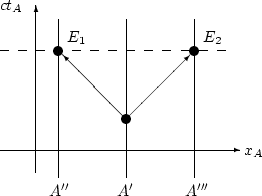
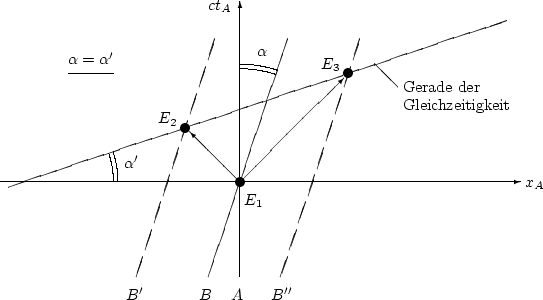
Simultaneousness | Source file |

|
|
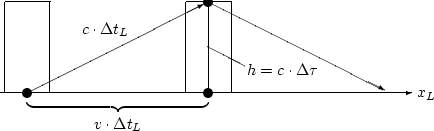
Moving light clock | Source file |

|
|
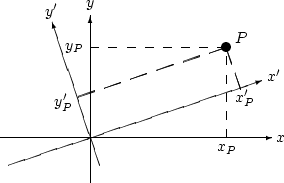
Rotation of axes | Source file |

|
|
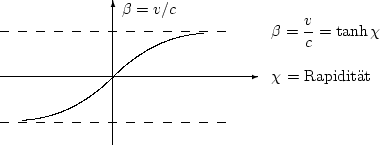
Rapidity | Source file |

|
Each symmetric half of the tanh curve is approximated by a quadratic
Bézier curve. See (1) for details.
|
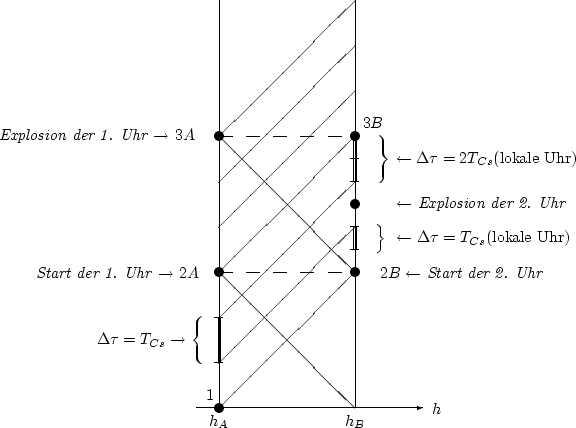
Clocks in gravitational field | Source file |

|
|
Line of simultaneousness | Source file |

|
|
| The inserts in the input file drawing the angle markings are produced, according to Marking angles with the Java program arc.java (see PDF Version). | |
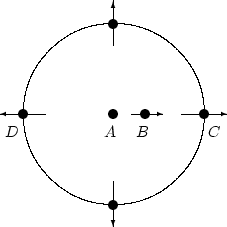
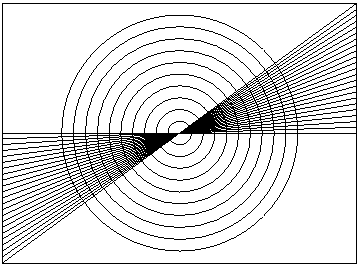
Isotropic spherical waves | Source file |

|
|
|
Additional Examples of Bézier Curves |
|
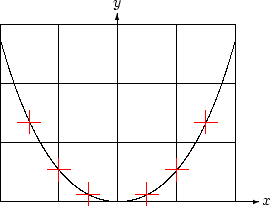
Catenary | Source file |

|
The right half of the curve ends in the point |
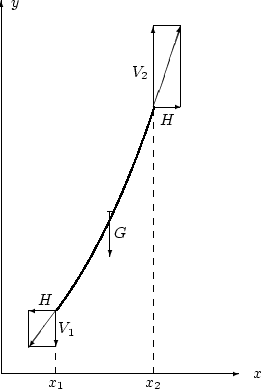
Forces on the catenary | Source file |

|
|
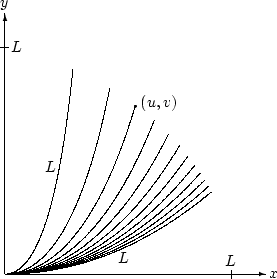
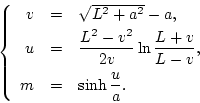
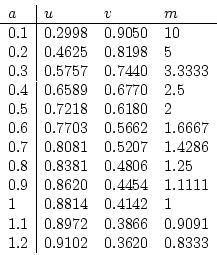
Catenaries of
| Source file |

|
From the equation
of the catenary, it is seen that all catenaries can be obtained by scaling the curve 
|
From these equations, for 
Using equation (1) in the section Quadratic Bézier curves, we can calculate the intermediate control points. Or we can, by using the Java program qbezier.java described there (see PDF Version), produce the qbezier command lines and insert them into the LATEX file. |
|
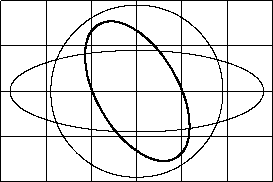
Circles and ellipses | Source file |

|
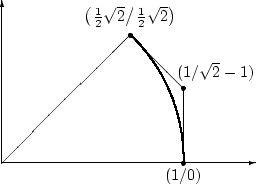
The circle ( |
|
Thus, the building block of all the circles and ellipses is the quadratic Bézier curve determined by
the control points
|
|
![\begin{displaymath}
\left\{
\begin{array}{rcl}
P_1 & = & (1/0),\\ [2mm]
P_2 ...
...sqrt{2}\right/\frac{1}{2}\sqrt{2}\right):
\end{array} \right.
\end{displaymath}](img/img57.png)
|
(2) |
 45 degrees arc
The quadratic Bézier curve with control points (2)
is given by the equation

From this, we get:
| |
|
|
(3) |
|
The error amounts to approximately 0.3 percent. From (3), we further conclude that The Java program bezierellipsen.java (see PDF Version) generates a file, ellipse.tex, which can be pasted into a picture environment. Running the program with
|
|
|
Enhancing the picture Environment with Packages epic and eepicThe packages epic and eepic enhance the picture environment. They are extensively described in GOOSSENS, MITTELBACH, SAMARIN[1].Two applications of epic: matrixput and putfile |
|
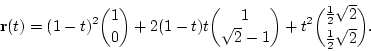
matrixput |
Source file |

|
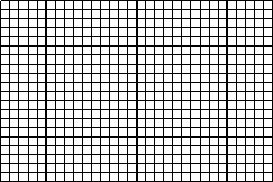
The \matrixput command is the natural generalization of the \multiput command to two dimensions.
As this example shows, not all the pixels always make it into the final picture. |
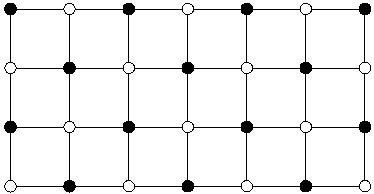
putfile |
Source file |
The slash in the command \putfile{data/datafile1} may have to be replaced by the backslash on a Windows
system.
The two files datafile1 and datafile2 contain one coordinate pair on each line.
|
|

|
datafile1, for example, contains the lines 10 10 20 20 30 20 35 21 50 15 55 16 52 17 60 16 |
Line segments and circles
|
Source file |

|
With the use of the eepic package, line segments of any slope (defined by two integers), and circles of any radius can be drawn within the picture environment. |
Bibliography
|
|